KARTE Blocksの魅力とは?特長・メリットと活用シーンを徹底解説

KARTE Blocksとは
KARTE Blocksは、リーン‧サイト運営プラットフォームという聞き慣れないキャッチコピーを掲げているKARTEパッケージの1つです。
リーンとは「無駄をなくす」という考え方で、KARTE Blocksは言葉通り無駄がなく、そして先進的なWebサイト運営の機能を実現しています。
具体的には、以下にまとめていますが、誰でも簡単に操作できるローコード/ローコードで必要な機能を構築している点が特徴的です。
リーン・サイト運営に必要な機能
- スピーディーな構築 :ノーコードでサイト改修・更新の効率化
- 豊富なテスト機能:ABテスト・パーソナライズによるパフォーマンス向上
- データ収集・検証:テストによる仮説検証・データによる課題発見
- 考察・学習 :ユーザーの反応を深堀り・課題発見と仮説の創出
さらに、この様々な機能を既存のサイトにタグを1つ設置するだけで、スタートできる点も魅力の1つです。
KARTE Blocksは、KARTEの多機能性を活かしたサイト運用を支援するツールです。まずはKARTEの基本機能を理解しましょう。
▶ KARTEとは?導入メリット・成功事例・費用を解説
KARTE Blocks導入時の注意点
ここで1つ注意点を解説しておきます。
KARTE Blocksは、CMSやECパッケージ・カートASP等で構築されたサイトでも基本的に導入可能です。
一方、SPA(Single Page Application)サイトは注意点があります。
基本的に導入可能とされていますが、以下のJavascriptフレームワークで構築されたサイトでは、KARTE Blocksが動作しない可能性があるので、必ず事前の検証を徹底してください。
Next.js, Nuxt.jsなどのVue/React
動作させるための方法は、KARTEサポートサイトに記載されています。
しかし、技術的な難易度、運用負荷などを考慮すると、社内にサポートサイトの仕様を理解して実装できるエンジニアがいないと実運用は厳しいと思います。
強制的にイベントを発生させて書き換えを実行する | KARTEサポートサイト
KARTE Blocksの特長
続いて、KARTE Blocksの特長を実際の運用上のメリットや注意点も交えて、詳しく解説していきます。
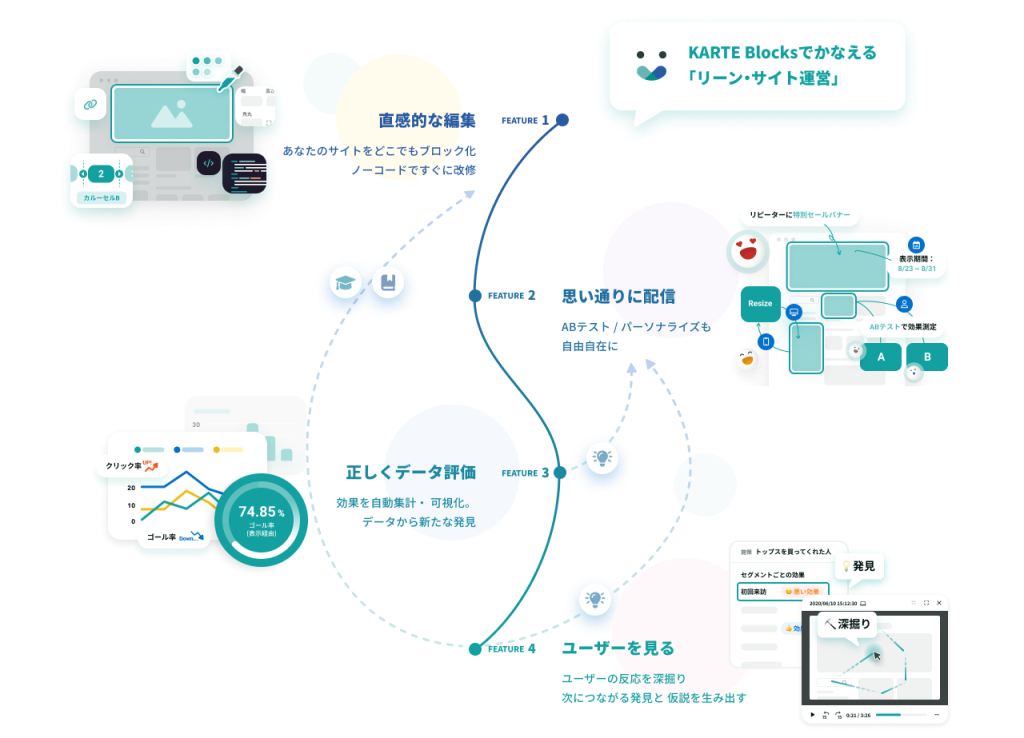
KARTE Blocksの4つの特長
- 直感的な操作 :ノーコードでサイト改修・更新の効率化
- 思い通りの配信 :ABテスト・パーソナライズによるパフォーマンス向上
- 正しくデータ評価:テストによる仮説検証・データによる課題発見
- ユーザーを見る :ユーザーの反応を深堀り・課題発見と仮説の創出 </aside>

直感的な操作:ノーコードでサイト改修・更新の効率化編集
KARTE Blocksの最大の特長は、Blocksの名前の通りWebサイトをブロック化することです。
ノーコード・ローコードで直感的に編集できるのでプログラミングの知識に自信がない方でも利用できます。
さらにノーコードでの実装を実現するために「ブロックストア」というプロがデザインしたブロックをワンクリックで設置できる点も魅力の1つです。
ブロックストアの活用で広がるサイト運用
ブロックストでは、サイト運営で実現したい表現や機能をほぼノーコードで実現できます。 具体的には、77種類のテンプレートがストアに用意されているので、活用したいブロックを元にサイトデザインに合わせて微調整するだけで、すぐに施策実行が可能です。
・カルーセル
・口コミ
・カテゴリ検索ボックス
・ボトムフローティングバナー
・アコーディオン など
思い通りの配信:ABテスト・パーソナライズによるパフォーマンス向上
エディターで編集・作成したブロックでサイトをスピーディーに更新したり、表示条件を細かく設定してABテストやパーソナライズ配信が可能です。
さらに、キャンペーンなど期限がある施策において、柔軟なスケジュール設定も可能なので、サイト運営に必要な機能は十分に備わっている言っていいと思います。
なお、パーソナライズ配信にはKARTE BlocksとKARTE Insightの2種類のセグメントタイプを活用して様々なセグメントを用いて実施することになりますので、少し解説しておきます。
| セグメントタイプ | 特徴 | ブロック配信への利用 |
|---|---|---|
| Blocksのセグメント | ページ閲覧に関する情報のみ利用可能(扱えるデータが限定的) | 現PV時点で再判定した最新のセグメント情報で、ブロックの配信が可能 |
| Insightのセグメント | あらゆるイベントデータを利用可能 | 1PV前に解析完了したセグメント情報で、ブロックの配信が可能(1PV分の遅延が発生) |
ここで押さえておきたいポイントは、Blocksのセグメントは現PV時点での情報でセグメントできるので、流入元の情報や来訪した時点の情報を元に広告LPのファーストビューなどをパーソナライズ化できます。
セグメント判定は、実際に設定してみないと実感しづらいと思いますが、パーソナライズ施策の企画・実装・検証において非常に重要なポイントなので、ぜひこの機会に違いがあることだけでも覚えておいてください。
正しくデータ評価:テストによる仮説検証・データによる課題発見
Blocksのデータ計測はGoogleAnalytics4などの一般的な計測ツールとは異なり、ブロックパーフォマンスといって、ページ・ブロック単位で効果を計測する点が特徴的です。

KARTEサポートサイトより参照
配信パターン別・ブロック別で効果集計できるので、ページだけでなくコンテンツの評価に利用できる点が非常に有用です。
コンテンツの評価は見過ごされることも多いと思うので、この機能でこれでもかとアピールできます!
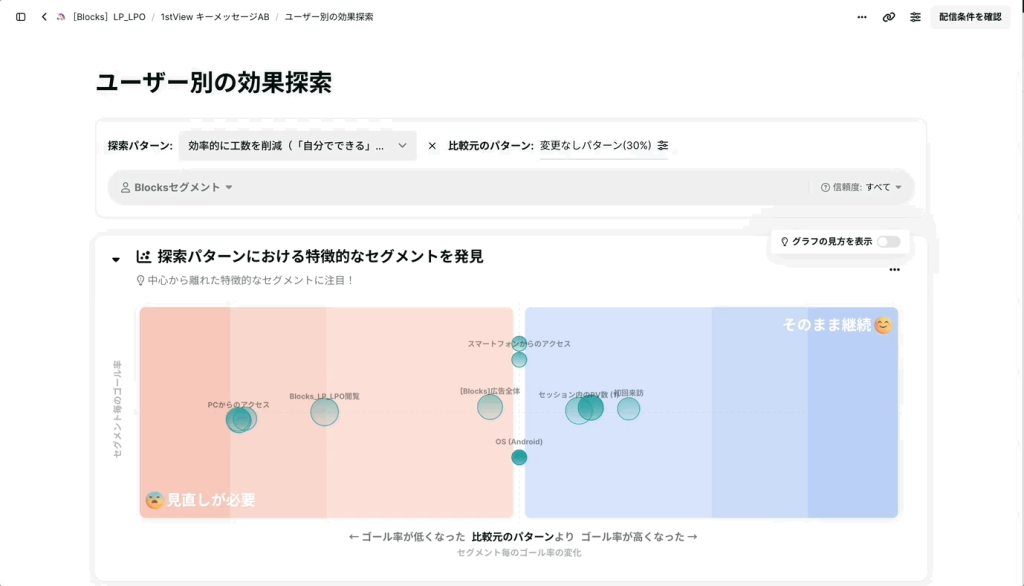
さらに、セグメント毎のパフォーマンスも評価できるため、自然にパーソナライズ化しやすい環境が整っている点も非常にありがたいです。

KARTEサポートサイトより参照
ユーザーを見る:ユーザーの反応を深堀り・課題発見と仮説の創出
KARTE Blocksでは、登録・配信しているブロックがどのようにユーザーに閲覧されたか、サイト閲覧時の実際の様子を動画プレーヤー上で再現・確認できるライブ連携機能が含まれています。
ライブ連携機能とはいわゆるセッションリプレイ機能のことです。
ライブ連携機能は、配信結果に繋がった要因や次の改善に向けた仮説を立てるために使うことを想定しています。
具体的には以下の通りです。
| No. | 具体的なシーン | ライブ連携機能で得られる気づき |
|---|---|---|
| 1 | A/Bテストの結果、ファーストビューのバナークリエイティブが負けた | ファーストビューのバナーがクリックできることに気づかれてない |
| 2 | A/Bテストの結果、テストパターンのバナーのクリック率は高いが、購入率が低い | バナー遷移先からすぐに元の画面に戻ってくることが多く、遷移先のページがほとんどスクロールされていない! バナーの内容と、遷移先のページでギャップがある |
| 3 | ブロックストアのカルーセルを活用したおすすめコンテンツ配信を実施したが、テストの結果、負けてしまった | カルーセルは認識されて、見られているがクリックが発生していない、見出しとカルーセルの内容が合っていない? |
KARTE Blocksの位置づけ
KARTE Blocksは、KARTEパッケージの中でECサイトの制作・構築に特化したサービスという位置づけで、KARTE Webと同じくユーザーセグメントに合わせたパーソナライズ配信も可能です。
そのため、KARTE Webとの違いについてよく質問されるので、比較表を用いて利用シーンを整理してみました。

KARTE BlocksとKARTE Webの違いを比較
機能面において微妙に異なるので、わかりづらいのですが、はじめにお伝えした通り、無駄をなくすというコンセプト通り、サイト運営に必要な機能を備えています。
| KARTE Blocks | KARTE Web | |
|---|---|---|
| 同期処理 | 同期 ファーストビューのテストがフラッシュなしで実現可能 | 非同期 非同期のためページ上部でテスト時にフラッシュが発生する可能性がある |
| エディター | ノーコード・ローコード 基本機能でも十分運用可能 | テンプレート・GUI カスタムすることが比較的多い |
| 配信設定 | ページ・セグメント単位 | トリガー・セグメント単位 |
| スケジュール設定 | 設定可能 | 設定可能 |
| セグメント | 現PV時点で再判定した最新のセグメント情報で、ブロックの配信が可能 | 1PV前に解析完了したセグメント情報で、ブロックの配信が可能(1PV分の遅延が発生) |
| アンケート | なし | オプション・無償 |
| テンプレート | 高機能なテンプレートが豊富 | ポップアップテンプレートが豊富 |
| ライブ連携 | 標準機能 | オプション・有償 |
KARTE Blocksの活用シーン
ここまでKARTE Blocksの特長を中心に解説してきましたが、より導入後のシーンをイメージしやすいよう運営会社のプレイドが公開している事例や当社のKARTE運用支援の実績を元に活用方法について解説していきます。
LPO|ランディングページ最適化で活用する
KARTE Blocksの活用で最もおすすめしたいのが「LPO」です!
LPOでの利用をおすすめする理由ですが、ランディングページは、多くのサイトで「流入数が多く」そして「直帰・離脱も多い」という状態になっているので高い改善効果が期待できます。
Blocksの機能をフル活用して流入元や訪問回数でパーソナライズしたり、前回訪問時に行動データを元にセグメント化してページを最適化することで、全体的なパフォーマンス向上が期待できます。
ちなみに、ご存じのマーケターの方も多いと思いおますが、指名検索で何度も同じLPに来訪するケースが多いので、来訪回数×行動データによる最適化は効果的です。
公開事例:株式会社坂ノ途中
広告とランディングページのビジュアルの統一をノーコードで実現。注文完了率が1.5ポイント上昇。
URL:https://blocks.karte.io/blog/usecase/ontheslope_1/
CRO|コンバージョン最適化で活用する
続いて、コンバージョン改善での活用です。
いわゆるABテスト機能を活用して、様々な仮説に対してテスト・検証していくことで、勝ちパターンを探索していきます。
KARTE Blocksの場合、ページ単位で複数のブロックを変更した上で、複雑なテスト・検証も可能です。
複数ブロックを変更するテストは設計や検証が難しいので、まずはシンプルなバナーのABテストからスタートすることをおすすめします。
公開事例:株式会社タンガロイ
業界の慣行に囚われず、社内の知見を元に特典内容の訴求文をA/Bテスト。LPから製品詳細ページへの遷移率が1.5倍に改善。
URL:https://blocks.karte.io/blog/usecase/tungaloy_2/
Webサイト運用の効率化
続いて、Webサイト運用の効率化の観点でBlocksを活用する方法をご紹介します。
キャンペーンや定期的な施策など、繰り返し作業が発生することが多くあると思います。
そんな時にあらかじめBlocksでページ登録、ブロックライブラリに素材を登録することで、迅速にキャンペーン施策を実行できるようになるので想像以上に便利です。
特に、開発リソースが確保しづらいクライアント様において、サイト運用の効率化を目的として利用されているケースが多いと思います。
Blocksの料金は、PV数で決まるのですが、PV数のカウント条件は登録したページになるため、ページ全体でBlocksを活用して運用すると想像以上に料金が発生することもあるので、注意してください。
もちろん、きちんとした運用ができれば、外注やエンジニアを雇うよりもお手頃な料金で運用できますが、料金の仕組みはあらかじめ理解しておくことをおすすめします。
公開事例:コインチェック株式会社
頻繁に新規公開されるキャンペーンの告知をプロダクト内画面でも手間なく実現。開発工数の削減に寄与。
URL:https://blocks.karte.io/blog/usecase/coincheck_1/
パーソナライズ
恐らく、もっとも興味があるのは、この「パーソナライズ」ではないでしょうか?
これまでの説明の通り、KARTE Blocksはパーソナライズ機能として
- セグメント毎のコンテンツの出し分け
- トリガーが発生時にシナリオが配信
などに必要なものが十二分に備わっています。
ただ、このパーソナライズ、様々な人々が口にしていますが、人や組織によって定義やイメージが違うので話が合わないことが多いのではないでしょうか。
理由は様々ですが、パーソナライズというと、ものすごく高度でかつ、すごいことを想像してしまいがちですよね?
個人的にはそこまで難しく考える必要はないと考えています。
あくまでも個人的な考えですが、要するにユーザーの
- ペインの解消
- ニーズへの対応
- ウォンツへの気づき
に対して適切なサポートやコンテンツを届けることをパーソナライズと言っているだけ、と思っています。
このような定義をチームや自組織で目線合わせするだけで、前向きな顧客体験の改善が進むのではないでしょうか。
データ活用は機能は、あくまでも手段であって、本質ではないので、言葉やバズワードに振り回されることなく、上記の3つの視点で顧客課題を整理するとよいと思います。
さらに上記の視点を持って、以下の事例を見てみていただけると、よりパーソナライズが理解できると思います。
公開事例:SONOSAKI LIFE
ご年配のユーザーにも配慮して新規会員登録の導線を改善し、登録完了率が1.3倍に。柔軟性の乏しいログインページのUIも高速でパーソナライズ。
URL:https://blocks.karte.io/blog/usecase/sonosakilife_1/
KARTEの導入・運用を成功させるためには、適切な支援が重要です。導入支援サービスの詳細はこちら
▶ KARTE導入・運用支援サービス
KARTEの活用はOfficial PartnerのSORAMICHIへ
そんな私たちSORAMICHIですが、実は数十名のKARTE認定資格保持者が在籍する、業界トップクラスのKARTEのOfficial Partnerです。
KARTE導入・運用コンサルティングについては、様々な業界で数多くのご支援実績がありますので、お気軽にご相談ください。
また、KARTEの活用に留まらず、顧客理解をベースに上流の戦略設計から施策の企画・実装まで総合的にご支援することを得意としているコンサルティングファームですので、まずは壁打ちのような形でスタートさせていただければ幸いです。

お気軽にご相談ください
まずはお気軽にご相談ください。以下のサービス概要や資料をご請求いただければ幸いです。
SORAMICHIの会社概要
KARTE導入・運用コンサルティングサービス
この記事を書いた人





new-300x169.jpg)