【CVR20%改善】UI/UX(EFO)施策13選~不動産業界~

CVRはCV数に直結する非常に大事な指標の1つです。サイトやLPの流入数を増やしたとしても、CVRが低いとCV数は十分には増えません。
広告運用だけでなくCVRを向上させる施策は存在しますが、基本的にメインは集客にあるため、CVRの改善には限界があります。
そこで大事になってくるのがサイト全体のCVR改善施策です。
本記事では、サイト全体のCVRを改善したい方に向けて、CVRを上げたUI/UX施策の実例を踏まえながら、どこよりも詳しく解説します。
そもそもUI/UX、EFOとは
UI
UIとは、ユーザーインターフェースの略で、サービスやプロダクトとユーザーの接点を表す言葉です。
コンピュータソフトウェアやデバイスの使いやすさや操作方法を指します。これは、画面上のボタンやメニュー、テキスト入力など、ユーザーがコンピューターシステムとやり取りする手段や方法のことです。
簡単に言えば、UIはコンピューターを使う際に私たちが実際に触れる部分で、わかりやすく操作しやすいことが大切です。
良いUIとしては下記が挙げられます。
・シンプルで使いやすいレイアウト
・モバイルフレンドリー
・読みやすいフォント
・入力補助機能がある入力フォーム
UX
UXとは、ユーザーエクスペリエンスの略で、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を表す言葉です。
UXは、ユーザーが製品やサービスを使うときの全体的な感じ方や経験を指します。これは、使いやすさや満足度、便益など、ユーザーが感じるすべてのことに影響を与えます。
良いUXは、ユーザーが製品やサービスを気に入り、使いやすく、快適に感じることを目指します。
UI、UXの違い
UXは「ユーザー体験」と説明しましたが、 これはユーザーがサービスやプロダクトを通じて得たすべての顧客体験のことです。
「ユーザーとサービスやプロダクトの接点」であるUIは、この顧客体験の中に含まれます。つまり、UIはUXの一部と考えることができます。
要するに、サービスを成功させるためには、まずユーザーニーズを理解したUXデザインを行う必要があり、UXを向上させるようなUIデザインを思案する必要があります。
EFO
EFOとは「エントリーフォーム最適化」の略で、フォームの入力完了率を高めるために、様々な施策を行いフォームを最適化することを指します。フォームはCVに直結する部分のため、EFOで大きく成果が変わることがあります。
エントリーフォームが使いにくい場合、ユーザーがCVする直前で離脱してしまう可能性が高まります。EFOを行うことで、フォームの使いやすさを向上させ、ユーザーエクスペリエンスを向上させることができ、結果的にCVR向上に繋がります。
なぜUI/UX(EFO)の改善が必要なのか?
UI/UXの改善は、CVRを向上させる重要な要素となります。
UI/UXの改善が、CVRを向上させることができる理由は次の3つです。
1. ユーザーエンゲージメントの増加
良好なUI/UXはユーザーエンゲージメントを増加させる効果があります。使いやすいデザインや魅力的な視覚要素は、ユーザーを引き込み、サイトに滞在させやすくします。ユーザーエンゲージメントが向上すると、ユーザーは情報をより深く探求し、サービスや製品に対する興味が高まります。この興味がCVR向上に繋がります。
2. ブランドの信頼性と認知度向上
優れたUI/UXは、ブランドの信頼性と認知度を向上させます。使いやすく、視覚的に魅力的なデザインは、プロフェッショナリズムと信頼性をアピールすることができます。ユーザーがサイトを使いやすいと感じ、満足度が高い場合、そのブランドに対する信頼が築かれ、ユーザーはサービス利用に前向きになります。
3. ユーザーのニーズと期待に応える
ユーザーは迅速かつ効果的に情報を入手し、目的を達成したいと望んでいます。UI/UXの改善は、ユーザーのニーズと期待に応えることができるデザインを提供することを意味します。ユーザーが目的を達成しやすくなれば、ユーザーエクスペリエンスは向上し、結果的にCVRも向上します。使いやすい検索機能、分かりやすいナビゲーション、迅速なページ読み込みなどは、ユーザーが求めるスムーズな体験を実現します。
不動産業界で実際に行ったUI/UX改善事例4選
実際に、当社の不動産業界の案件において、後述する施策を実践した結果、CVRが向上しています。
施策① 入力フォームの入力方法をチャット式に変更する(スマートフォン)
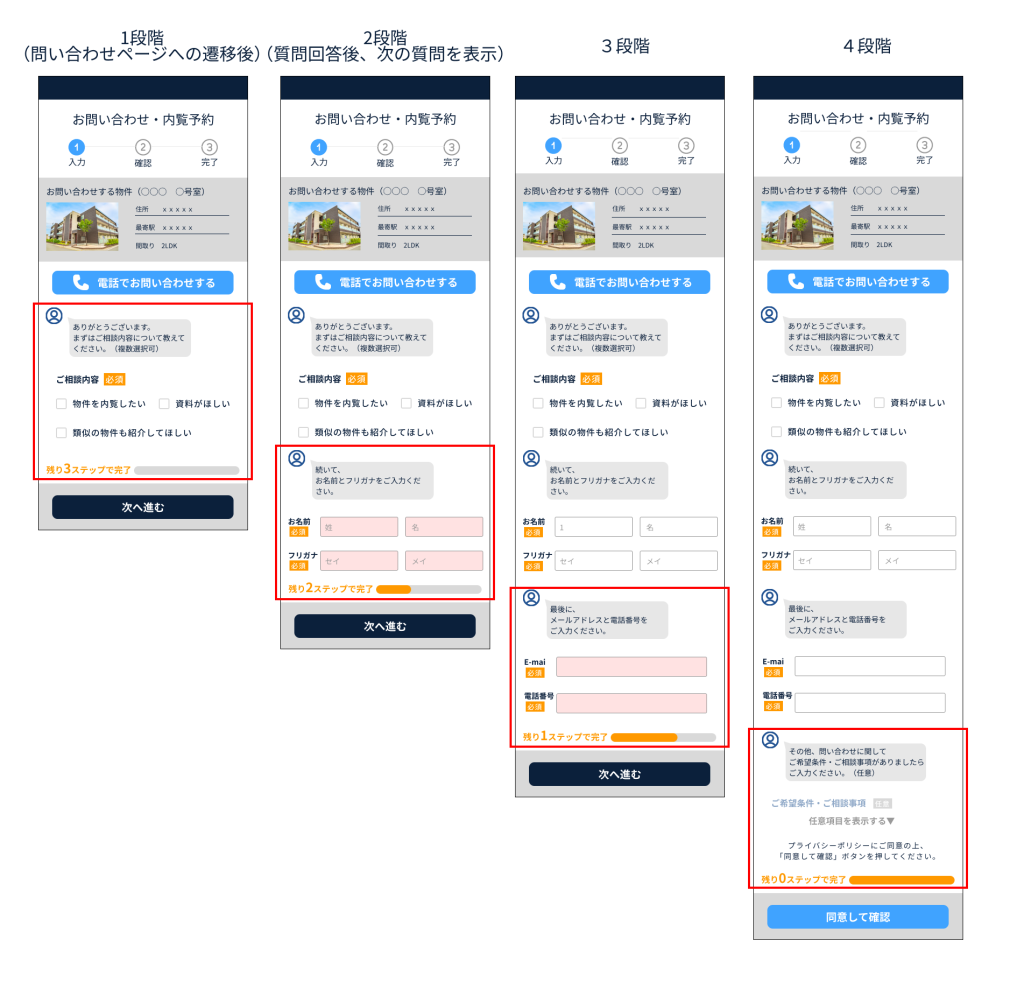
【施策イメージ】

【結果】
・CVR(WEB経由での問い合わせ率)の改善率:122%
・電話番号タップ率の改善幅:136%
【改善要因】
・入力方法をチャット式に変更しユーザーの入力に対する心理的負担を下げることで、フォーム通過率が上げる
【ポイント】
・1つの質問回答するごとに次の質問を表示させる
・下に残りのステップ数を記載することで、残り何問に答える必要があるかが明確に把握できるようになっている
施策② 入力フォームの入力方法をチャット式に変更する(PC)
【施策イメージ】

【結果】
・CVR(WEB経由での問い合わせ率)の改善率:127%
【改善要因】
・ファーストビューで入力項目&CVボタンが見えるようにし、フォームをコンパクトにすることで、心理的負担が軽減されフォーム通過率向上する
【ポイント】
・ファーストビューで入力項目・CVボタンが見えるようにし、入力項目が多い、というユーザーの心理的不安を解消する
施策③ 物件検索画面において、検索ボタンをフローティングで配置
【施策イメージ】

【結果】
・CVR(WEB経由での問い合わせ率)の改善率:138%
【改善要因】
・検索ボタンをフローティング配置することで、検索利用率が増加(105%)
・検索利用率の増加により、ユーザーが希望する物件に容易に到達できるようになった
・その結果問い合わせ数も増加
【ポイント】
・フローティング配置とは、画面上に表示される要素のうち、スクロールしても画面に固定されたまま表示されるもののこと
施策④ 物件詳細ページにおいて、項目の並び順を変更
【施策イメージ】

【結果】
・CVR(WEB経由での問い合わせ率)の改善率:119%
・勝ちパターンはテスト2
【改善要因】
・ユーザーが知りたいと思う情報を先に見せて物件の比較検討をスムーズにすることで、問合せ率も改善
【ポイント】
・ユーザーにとって大事な要素を一番最初に表示させ、その他の項目をアコーディオン化させることで、サイトの使い勝手を上げる
・アコーディオンとは、ウェブサイトやモバイルアプリなどでよく見られるコンテンツの表示方法の一つ。通常、多くの情報やオプションがある場合に使用され、ユーザーにコンパクトな表示を提供し、必要な情報を選択的に表示するための効果的な方法である。アコーディオンメニューは、クリックまたはタップによってコンテンツを展開または収納することができる。
その他の代表的なEFO施策9選
上記で紹介した施策以外にも様々な施策があります。
ここでは、代表的なEFO施策を9選説明します。
施策① ユーザーが入力を終えてから申込ボタンを表示させる
ユーザが正しく入力した時点で申込ボタンを表示させることで申込エラー自体が無くなり、ユーザの離脱率を下げることができます。
施策詳細:ユーザが正しく入力した時点で申込ボタンを表示させることで申込エラー自体が無くなり、ユーザの離脱率を下げる
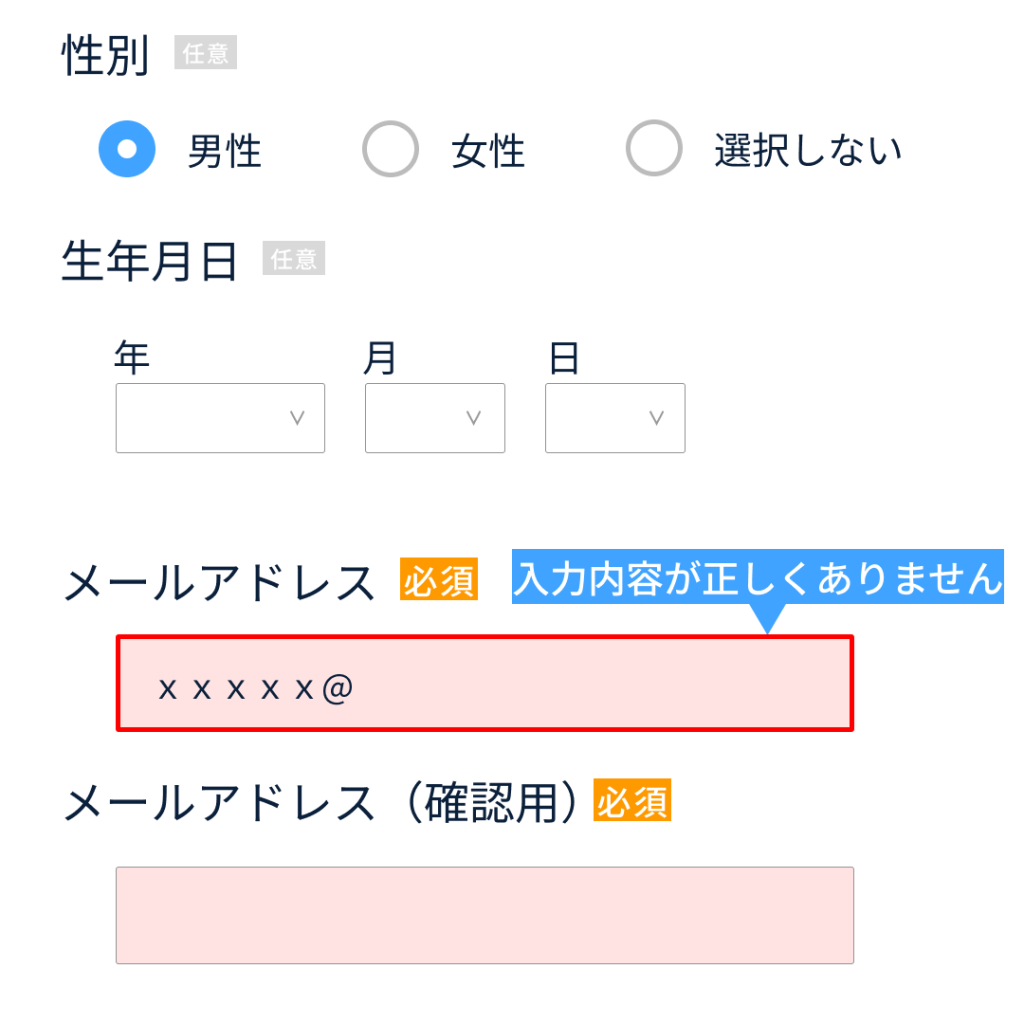
施策②入力不備をリアルタイムで指摘する

施策詳細:ユーザが入力した瞬間にリアルタイムで入力の不備を知らせることでユーザのストレスを軽減し、入力を完了することが期待できる
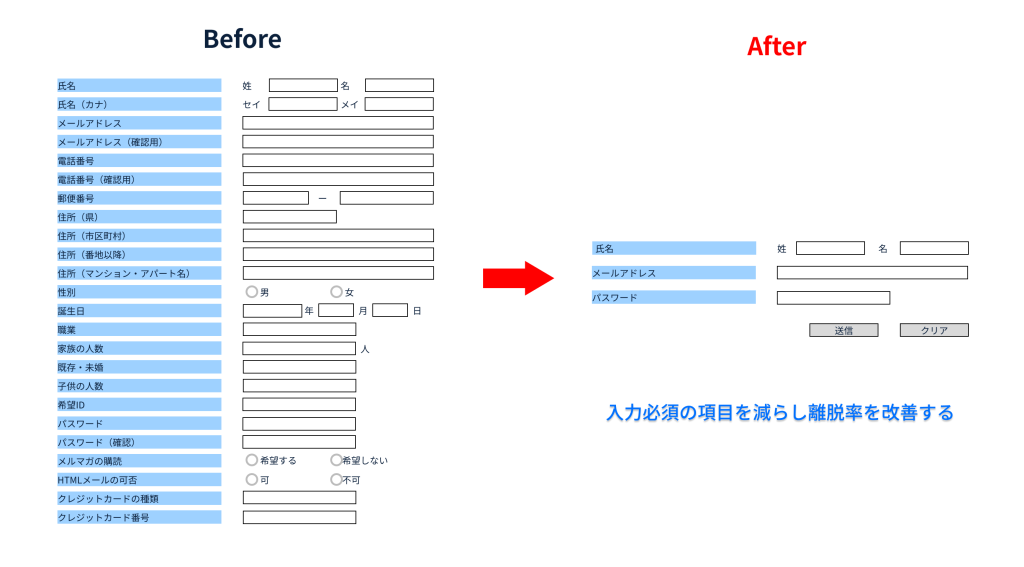
施策③入力必須項目を減らす
施策詳細:「必須項目」が多くなるほどユーザの離脱率は高まるため、入力必須の項目を減らす

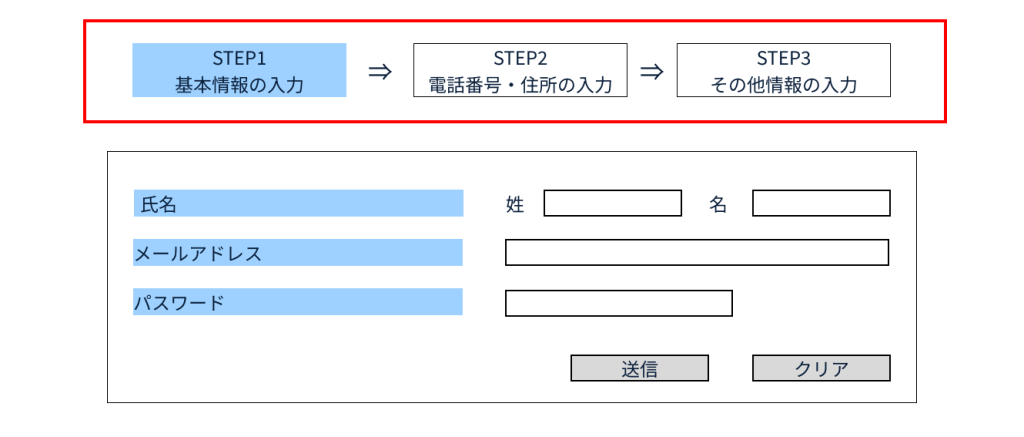
施策④残りの入力項目を表示する
施策詳細:必須項目の残りの数を表示させることでユーザーのモチベーションを維持

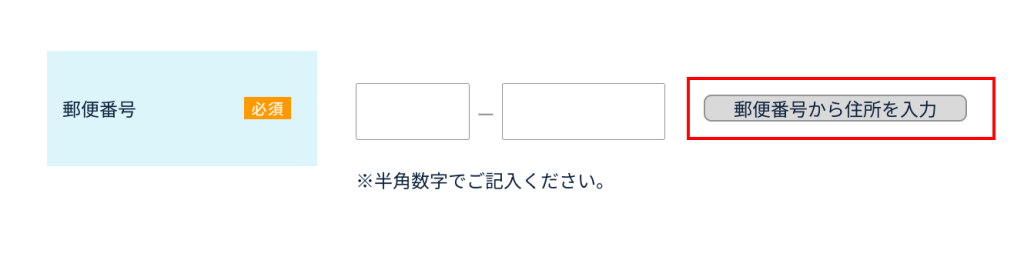
施策⑤「自動入力」機能を使う
施策詳細:自動入力によってユーザの手間を少しでも省く
(例)郵便番号を入力すると住所が自動的に入力される

施策⑥全角・半角の「自動切替」を使う
施策詳細:全角と半角を間違えてエラー表示が出る場合が多いため、自動切換機能でエラーを防ぐ
(例)電話番号/メールアドレスを入力する際には半角へ自動変換
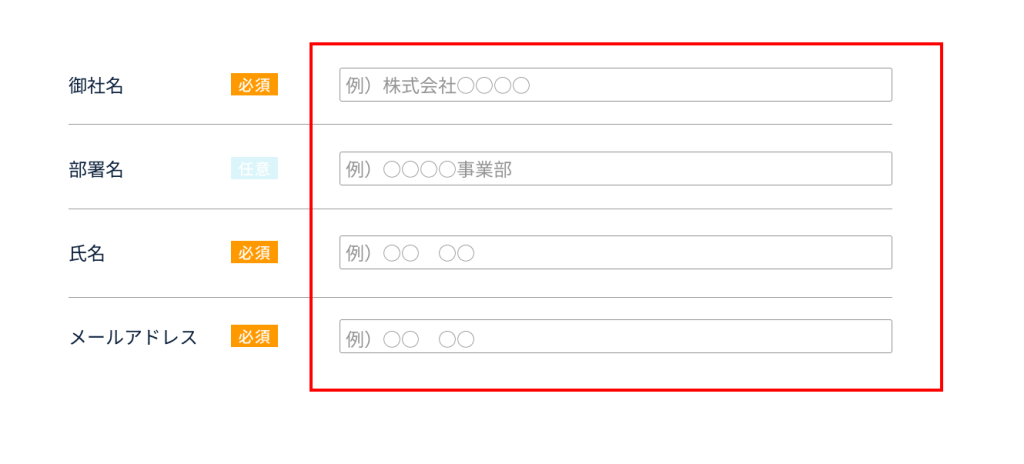
施策⑦入力例を表示する
施策詳細:入力例を表示することによって、ユーザーの負担を減らすことができる

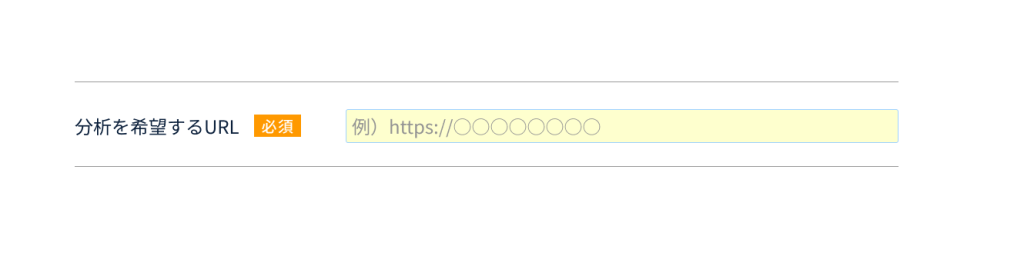
施策⑧入力中の項目は色を変える
施策詳細:現在どこの項目の入力をしているかわかるよう項目の色を変える

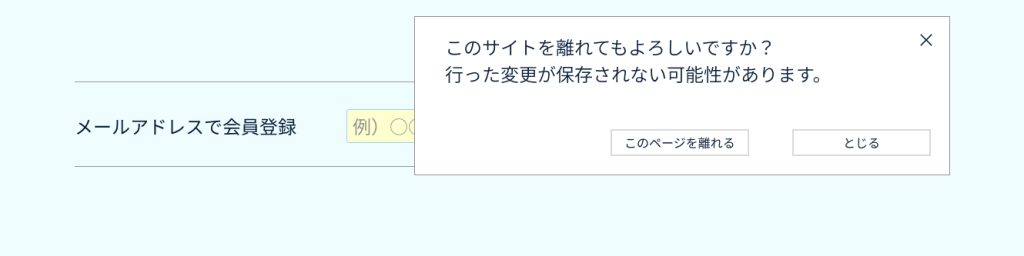
施策⑨離脱はポップアップで引き止める
施策詳細:すぐ削除・戻ることができるページは簡単に離脱されてしまうため、離脱防止のポップアップをつけることで離脱する割合を減らす

UI/UX施策でCVRを改善しよう
サイトのUI/UXは、CVRに大きく関わる大事なポイントの1つです。
広告やSNS、自然検索による集客が順調でも、サイトのUI/UXが不充分であればCV数の増加が難しくなります。
特にUI/UXの中でも、EFO(エントリーフォーム最適化)はCV前の問い合わせフォームの改善のため、CVRに直結します。
広告やSEOの改善をしているのにも関わらずCV数がなかなか増えない場合は、一度UI/UXを見直し、改善することをおすすめします。